Calendar Analytics
Introduction to Calendar Analytics
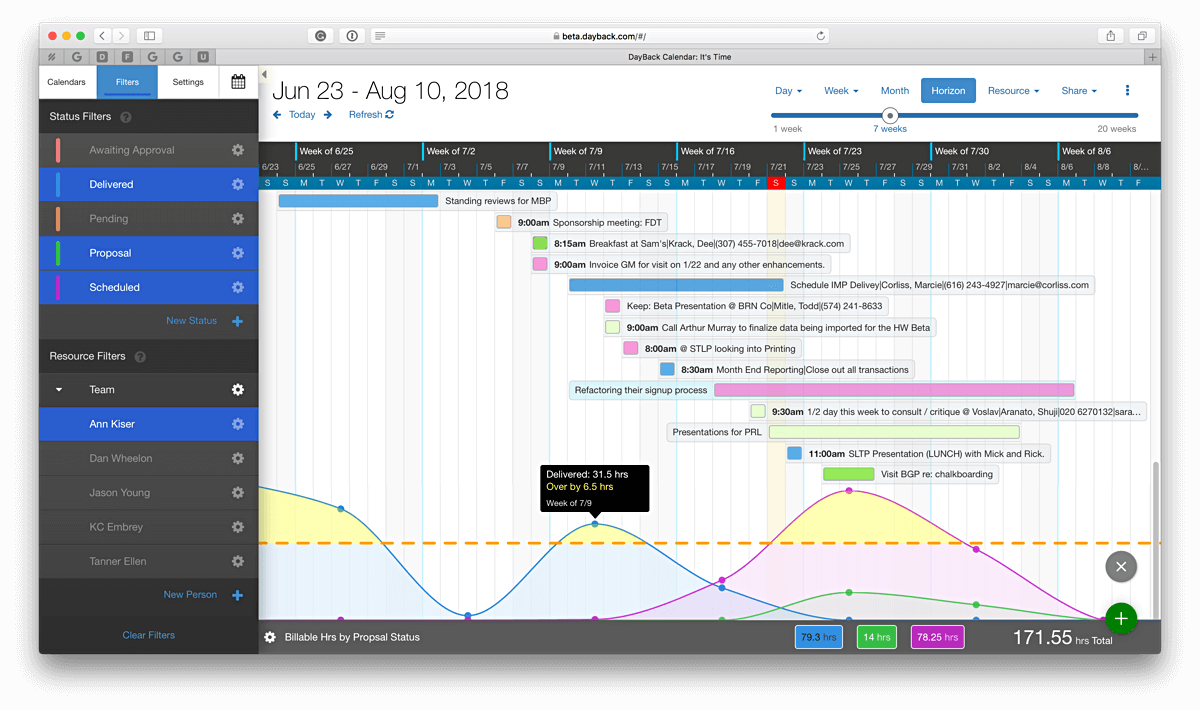
Analytics adds a chart to your calendar to quantify data across the days, weeks, and months you're viewing.
The chart updates in real-time as you reschedule items, enabling you to quickly see if your plans align with your goals. This allows you to visualize the consequences of your decisions directly in the calendar.
For schedule-balancing examples and videos, see Calendar Analytics.
Analytics is designed to answer questions like these:
- When do I need to begin work on this project?
- Do we have the capacity to take on this new job?
- Have I blocked off enough time to meet this deadline?
- How often are we exceeding our goals?
- What's our estimated revenue three months out?
In this article
Charting Data: What Can I Measure?
There are three options for charting your data.
- Field Values: You can chart the values in any additional field you've added to your calendar.
- Event Count: DayBack can count the number of events you have each day, week, etc.
- Event Duration: DayBack can add up the total duration of your events.
Additional Fields
When you select the first option, you'll see a list of fields available for analysis. This includes additional fields in any currently selected source, along with the title and description fields. Only text or number fields are shown because those are the only types DayBack can perform calculations on. For text fields, only numeric entries are included in the chart. For instance, a field containing "6" will be included, but "6 lawnmowers" will not.
You are selecting the label of the field as assigned when you set up the additional field in DayBack. This label appears to the left of the field in DayBack's popover, except for the built-in Title and Description fields, which are simply labeled "Title" and "Description." For example, if you choose to chart a field labeled "Est Hours," DayBack will include values from any active calendar source with an additional field named "Est Hours," regardless of differing actual column names in FileMaker tables or Salesforce objects.
This great feature allows you to aggregate data across different calendar sources by naming your additional fields consistently in DayBack.
For multi-day events, DayBack will distribute the field value across each day. So, if you have a 4-day event with an estimated 20 hours in the "Est Hours" field, DayBack will count 5 hours for each of those four days.
Number of Items
With this option selected, DayBack charts the number of events for each day, week, or month by counting all the events you've filtered into view. For example, if installation teams can install 5 units per day, you can set the threshold at "5" to easily identify which days might be overbooked.
Duration
Similar to the "number of items" option, this setting counts the duration of the events you've filtered into view. For instance, if you're blocking off time to work on a presentation, you can filter for "Presentation," and DayBack will sum up the total time blocked off over the next few weeks.
Breakout Your Data By Resource or Any Field
Analytics are available in every calendar view except for the "Month" view. By default, your data will already be broken out by resource on the "Resource" views. These views show a row or column for each resource and let you drag events between resources to balance your schedule. In the Analytics footer, you'll see a line and a subtotal for each resource.
This blog post offers three short videos showing how analytics can help balance your schedule: Calendar Analytics.
"Horizon" view offers some additional options, including the ability to breakout by Status and Calendar. Select "More" to breakout your schedule by any field, including your custom fields.
Number Formatting
Number formatting allows you to add a prefix or suffix to your numbers, making them appear more like currency. You can also control the number of decimal places displayed on the chart. If you leave the decimal places blank, the numbers will display with the precision they have in your original records.
DayBack applies some automatic styling to number labels, such as reducing the size of the "after" label if it has more than one character. You can override some of this styling using DayBack's CSS.
Here are the classes you can target to change the appearance of the before and after labels. .label-short is used when the value in formatting is a single character, and .label-long is used when it's more than one character.
.label-after-value.label-long .label-after-value.label-short .label-before-value.label-long .label-before-value.label-long
Threshold: Charting Against Goals
The orange dotted line in the screenshot represents the threshold for your chart. This feature is optional and is used to quickly show if you are meeting your goals. To turn off the threshold, clear the "Value" field in the Threshold tab of the settings (do not set it to zero).
Setting the Threshold Dynamically
You might want the threshold to change based on selected resources or to vary over time according to a query to Salesforce. To set the threshold dynamically, set the measureThreshold property in the config object. Create a Before Calendar Rendered app action and include the following code:
const config = seedcodeCalendar.get('config');
config.measureThreshold = 50;
Replace "50" with the desired threshold value.
Different Thresholds for Each Resource
Use this extension to add resource-specific thresholds to analytics and focus on specific resources by clicking on their totals.
Threshold Colors
You can customize the appearance of the threshold in the settings or by manipulating DayBack's CSS. Use CSS for more advanced customization or to set up calendar-specific threshold appearances. For example, in a "Forecast Revenue" source, crossing the threshold might be positive, so you might want the threshold line to be green. In a source representing production capacity, crossing the threshold could indicate overscheduling, so you might prefer a caution color like orange.
To create calendar-specific CSS, include the calendar name as a class. For example, to apply the following CSS only to a calendar named "Sales Forecast" (use the exact calendar name with spaces and the "@" sign removed):
.SalesForecast .ct-area.ct-threshold-above {
fill: orange !important;
}
If you'd like to change DayBack's defaults, here are the current CSS values for the threshold line:
.threshold-line {
stroke: orange;
stroke-dasharray: 15;
stroke-linecap: round;
stroke-width: 4px;
}
The stroke-dasharray value controls the length of the dashed lines. A smaller number creates more closely spaced dashes. Note that this CSS applies to SVG elements, which are slightly different from standard HTML elements.
.ct-area.ct-threshold-above {
fill: orange !important;
}
Turning Analytics Off
To disable the analytics feature, add the following CSS to DayBack. This will remove the round button used to bring up the chart:
.measure-button-container {
display: none !important;
}
To remove Analytics from shares, add .share-only above, so the first line reads .shares-only .measure-button-container {
If you want to show the chart but prevent users from adjusting the settings, remove the settings cog with this:
.measure-settings-show {
display: none !important;
}
Additionally, go to "Administrator Settings" -> "Views" and set "Show Measure Settings" to false. This ensures the settings do not show by default when displaying a chart.
Other Chart Types
Currently, Calendar Analytics only natively supports one chart type (the line chart shown above). We also offer a Pie Chart, as in the example below. This additional chart type can be downloaded and installed from our extensions library.
If you have other use cases that require different chart types, please get in touch and let us know. We are eager to expand analytics based on your feedback.